让IE7 IE8支持CSS3 background-size属性
- 货号
- 分类
- 网页素材
- 上架时间
- 2015-4-19 1:11:56
- 数据库
- 开发工具
- 资源类型
- 浏览次数
CSS3 新增的 background-size 是一个很有用的属性,用于定义背景图片的尺寸,有了这个属性,你就可以任意指定背景图片的大小。其中最常用的值应该要数 cover 了,该值能让背景图片缩放至填满整个容器,即使是图片面积小于容器面积。
由于 background-size 是 CSS3 新增的属性,所以 IE 低版本自然就不支持了,但是老外写了一个 htc 文件,名叫 background-size polyfill,使用该文件能够让 IE7、IE8 支持 background-size 属性。其原理是创建一个 img 元素插入到容器中,并重新计算宽度、高度、left、top 等值,模拟 background-size 的效果。
附件下载
- 点击下载 附件:polyfill.zip 下载:次 所需积分:0分
相关资源
-
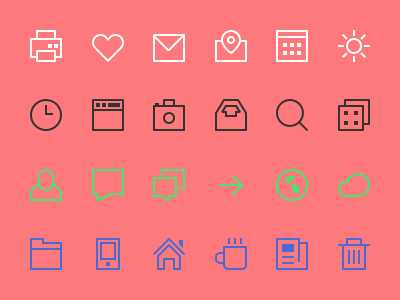
简单的描边图标
这组图标只是一个路径,所以你可以更改成任何你喜欢的颜色,并且能与任何背景颜色融合,因为它是透明的。图标共有24个,包含了打印机、爱心、邮件、日历、时钟、搜索、箭头等等。
2017-4-20 0:56:37 -
Owl Carousel制作百度百科2014新首页幻灯片
百度百科启用了新首页,口号是“探索未知的世界”。今天我们使用 jQuery 幻灯片插件 Owl Carousel 制作其首页的幻灯片。
2017-4-19 1:08:33 -
腾讯游戏盒子2013官网页面html代码
腾讯游戏盒子是由腾讯自主研发的一款专为网页游戏用户定制的网页游戏辅助工具,具有智能加速、防掉线、帐号多开、全屏等特点。腾讯游戏盒子官网页面也非常简单明了,这也是目前很多简单介绍型网站所采用的风格。页面下半部分的圆形图标使用了 CSS3 transform 旋转属性,当鼠标…
2017-4-4 0:53:04